使用 Visual Studio 配置
本文使用 Visual Studio 2022 作为演示。
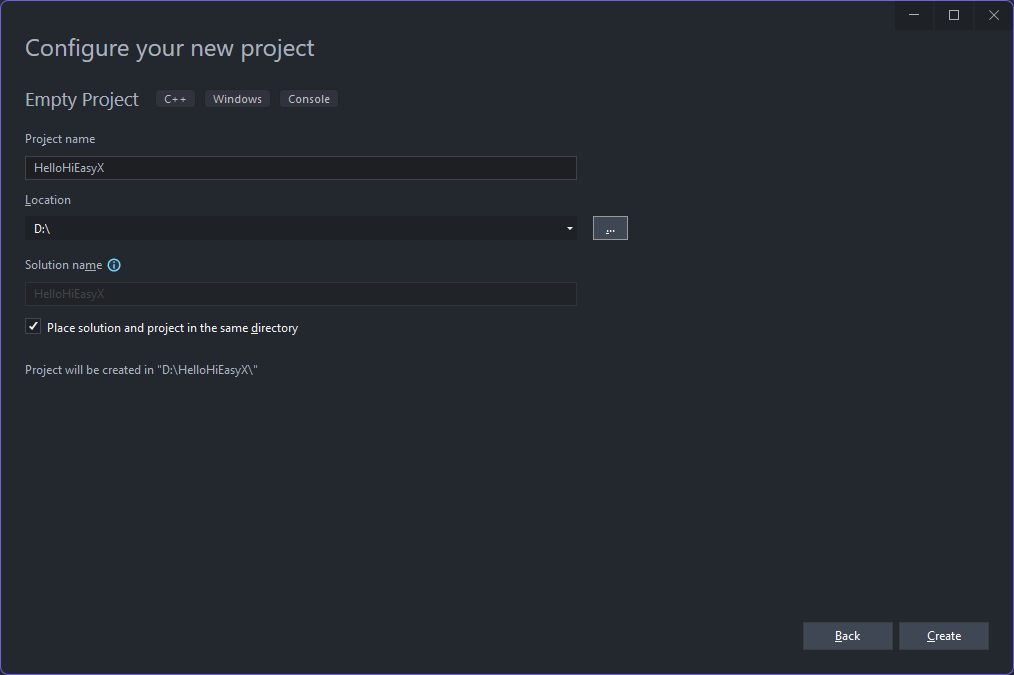
首先打开 Visual Studio,创建一个项目。

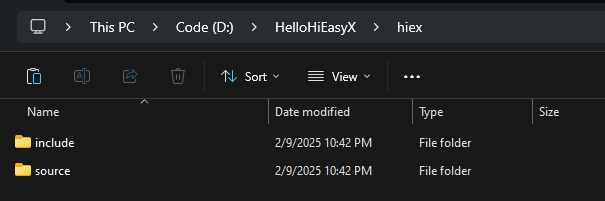
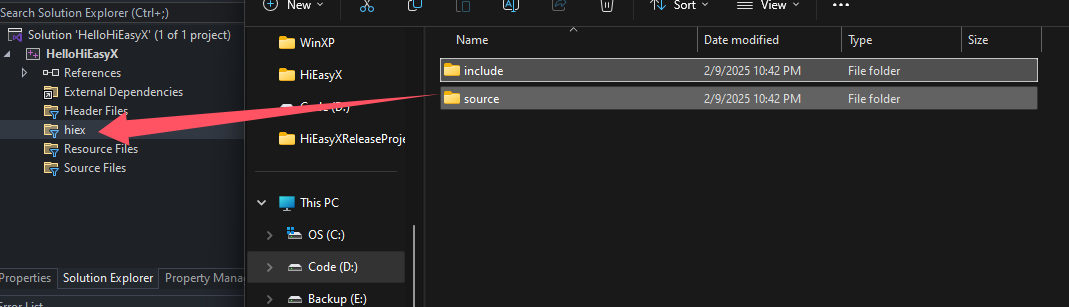
进入项目源码文件夹,在源码文件夹下创建文件夹 hiex。将 HiEasyX 源码目录下 include 文件夹与 source 文件夹拷贝到 hiex 目录下。如果一切正常,那么你的 hiex 目录应该看起来像这样:

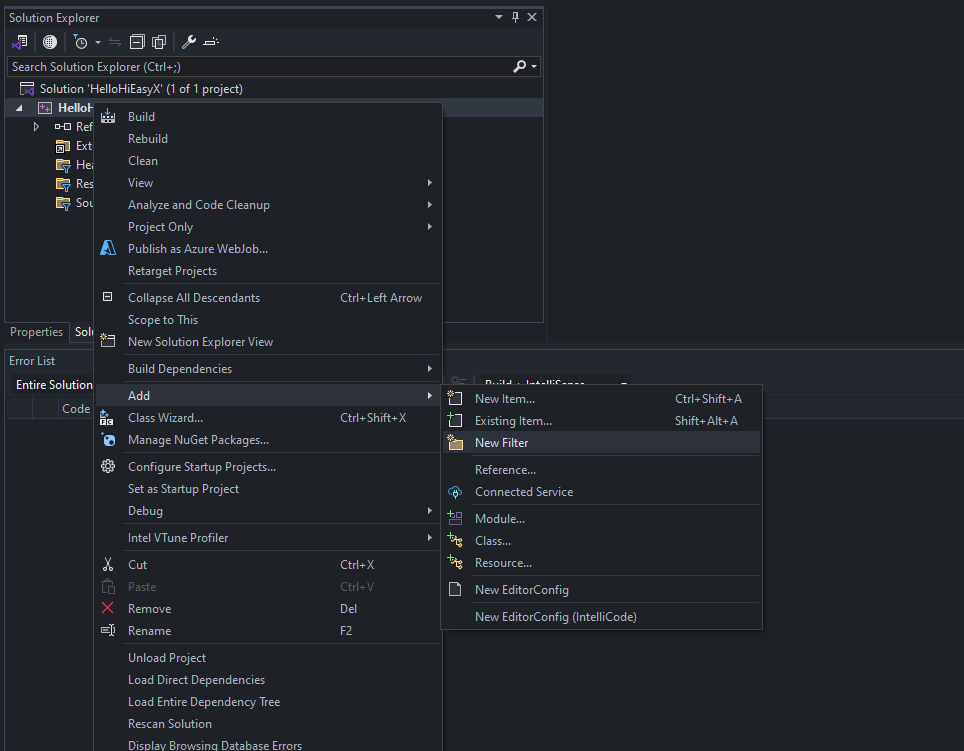
接下来,在 Visual Studio 界面中,在你的资源管理目录下创建一个新的过滤器(filter)命名为 hiex:

将 HiEasyX 源码目录下 include 文件夹与 source 直接拖到 hiex 过滤器中:

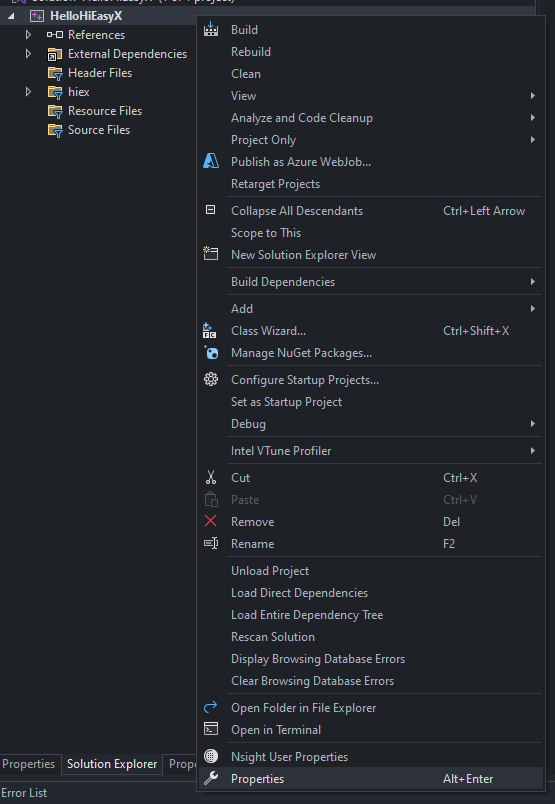
右键解决方案打开项目属性:

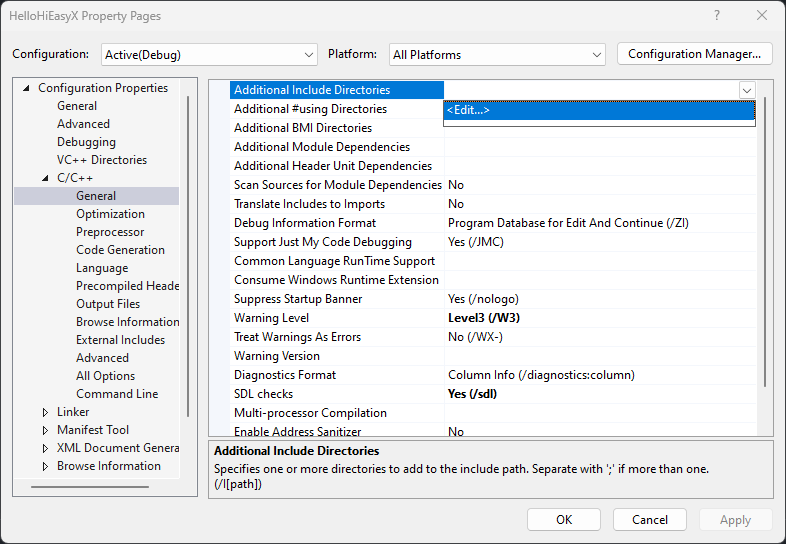
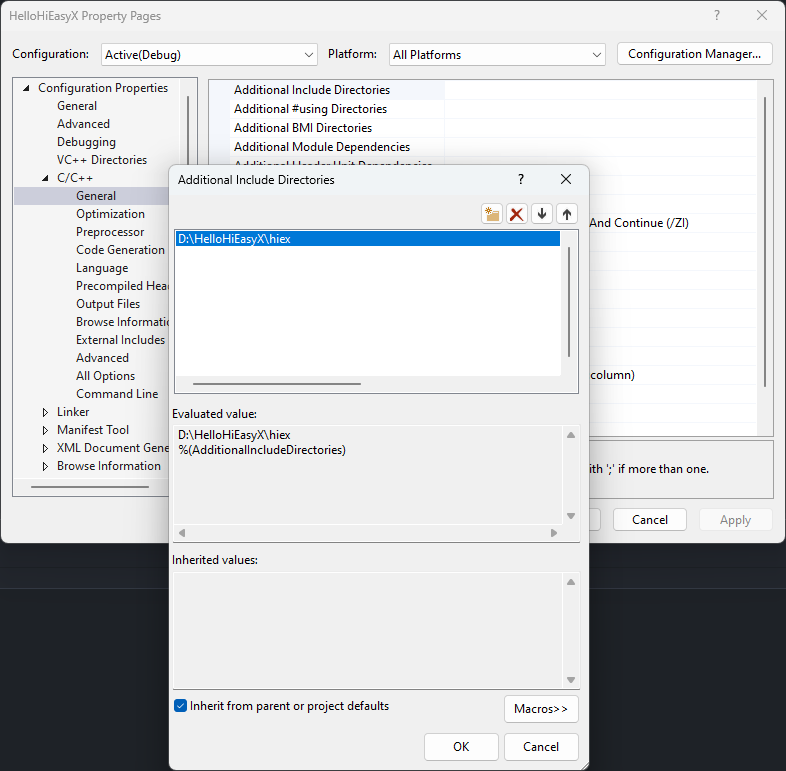
找到“C/C++”—→“常规”→“附加包含目录”,选择编辑,点击右上角的 添加附加包含目录,在打开的文件选择器中选择你的
hiex 目录。


最后,创建一个 main.cpp 输入如下代码:
#include <include/hex.h>
#include <include/impl/EasyX/hex_impl_easyx.h>
int main() {
initgraph(640, 480);
BeginBatchDraw();
HX::HXInitForEasyX();
HX::SetBuffer(GetWorkingImage());
setbkcolor(RGB(180, 180, 180));
HX::WindowProfile windowProfile;
while (true) {
cleardevice();
HX::HXBegin();
ExMessage message{};
while (peekmessage(&message)) {
HX::PushMessage(HX::GetHXMessage(&message));
}
HX::Window(HXStr("Hello World!"), windowProfile);
HX::Text(HXStr("Hello HiEasyX!"));
static int count = 0;
static HX::ButtonProfile buttonProfile;
HX::BeginSameLine();
if (HX::Button(HXStr("Hello Button"), buttonProfile)) {
++count;
}
HX::Text(HXStr("Count : ") + ToHXString(count));
HX::EndSameLine();
HX::End();
HX::Render();
FlushBatchDraw();
Sleep(1);
}
return 0;
}
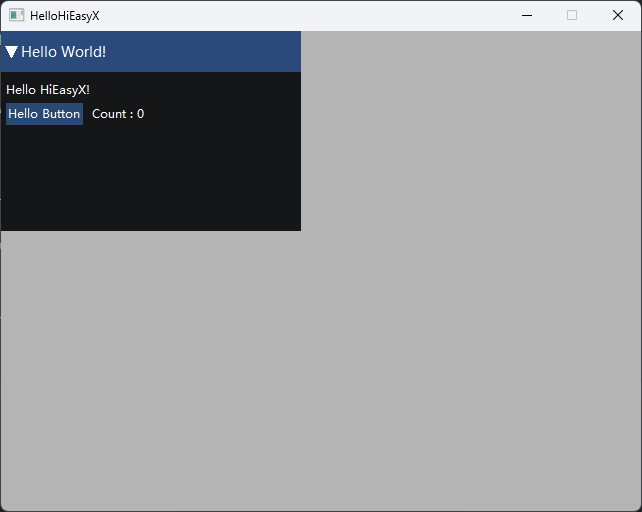
编译运行,如果你没有看到报错,且得到了如下结果,那么恭喜你,做对了,你已经成功在 Visual Studio 中配置了 HiEasyX!你可以试着拖动、缩放这个窗口,或者点击按钮试试。接下来我们将会开始正式使用 HiEasyX。